简介: 弱网拉包无障碍,深度提升用户体验

传统的小程序技术容易受到网络环境影响,当网络质量不佳时可能导致拉取不到小程序包的情况。通过预置小程序,即可规避该问题。本文介绍了预置小程序的原理和预置小程序的实现过程。
什么是预置小程序
预置小程序是指将小程序的渲染、逻辑、配置等静态资源打包在一个压缩包内,客户端预先下载小程序包到本地、直接从本地加载资源的过程。预置小程序可以最大程度地摆脱网络环境对 mPaaS 小程序页面的影响。使用预置包能够为客户端带来以下优势:
-
提升用户体验
通过预置包的方式把页面内静态资源嵌入到应用中并随应用一起发布,可以使用户第一次开启应用时即无需依赖网络环境下载资源,可以直接开始使用。
-
实现动态更新
在推出新版本或紧急发布的时候,可以在小程序 IDE 中进行迭代开发,通过 mPaaS 控制台发布,客户端中集成的小程序 SDK 会自动将小程序更新到最新的版本。这种发布无需通过应用商店审核,可以让用户及早接收到更新。
预置小程序的实现原理
本文从以下方面介绍了预置小程序的实现原理:
- 小程序预置包的结构
- 小程序预置包的使用过程
小程序预置包的结构
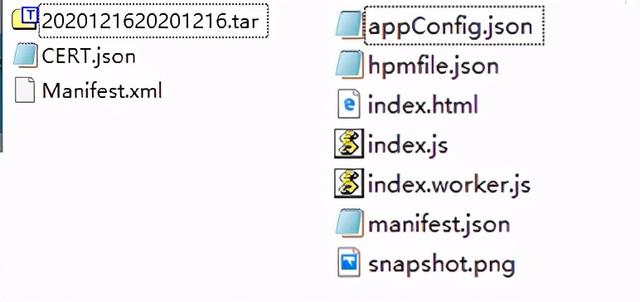
小程序预置包是一个 .amr 格式的压缩文件,将后缀 amr 改成 zip 解压缩后,可以看到其中包含的 HTML 资源和 JavaScript 代码等。待小程序容器加载后,这些资源和代码能在 UC 内核渲染。
以 Android 系统为例,下图显示了一般资源包的目录结构:
- 一级目录:一般为资源包的 ID,如 2020121620201216_1.0.1.0.zip。
- 二级目录及往后即为业务自定义的资源文件。并设定当前预置包默认打开的主入口文件,如 /index.html。

小程序预置包的使用过程
使用小程序预置包的过程可以分为以下三个步骤:
-
请求包信息
从服务端请求小程序包,并将小程序包信息存储到本地数据库的过程。包信息包含了小程序包的下载地址、小程序包版本号等。 -
下载小程序包
把小程序包从服务端下载到手机。 -
安装小程序包
下载目录,拷贝到手机安装目录。
前提条件
- 已接入小程序组件。更多关于小程序组件的接入信息,请参见 快速开始使用小程序。
- 已接入 H5 容器 组件。更多关于 H5 容器的接入信息,请参见 快速开始使用 H5 容器。
操作步骤-Android
- 预置小程序包。
-
- 在 mPaaS 控制台发布小程序包并下载 AMR 文件和配置文件。

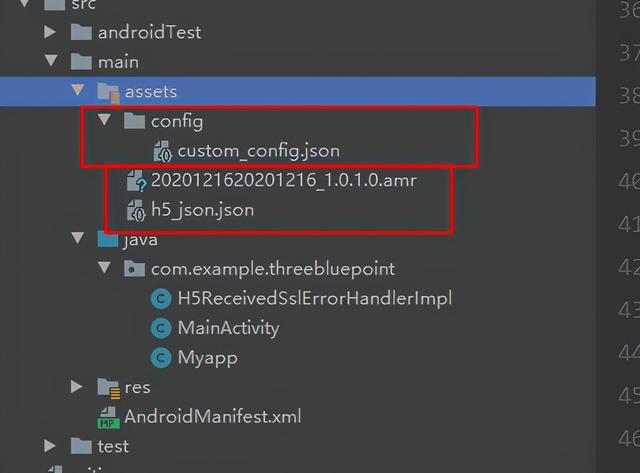
将下载到的 AMR 文件和配置文件放置在 mPaaS 项目的 assets 目录下。

在工程中添加预置代码,以在应用启动时调用预置代码安装应用。预置代码示例如下:
new Thread(new Runnable(){ @Override public void run(){ MPNebula.loadofflineNebula(jsonFileName: ''h5_json.json'', new MPNebulaOfflineInfo(offLineFileName:''2020121620201216_1.0.1.0.amr'', addId:''2020121620201216'', version:''1.0.1.0'')); } }).start();说明:
- 此方法为阻塞调用,请不要在主线程上调用内置预置包方法。
- 此方法仅能调用一次。若多次调用,仅第一次调用有效。所以需要一次性传入所有需预置预置包信息。
- 如果内置多个 AMR 包,需要要确保文件已存在;如不存在,会造成其他内置预置包失败。
- 启动小程序。启动小程序的示例代码如下。
-
更新小程序
默认情况下,每次打开应用,小程序 SDK 都会尝试检查是否有可更新的版本。出于服务端压力考虑,该检查有时间间隔限制,默认为 30 分钟。如果想立即检查最新可用版本,调用下方的代码来请求更新。一般情况下,可以在应用启动或者用户登录后调用。
结语
mPaaS 小程序源自于支付宝小程序框架,亿级线上业务体量的锤炼,安全性媲美支付宝原生能力。不仅面向自有 App 投放小程序,更可快速构建打包,覆盖支付宝、淘宝、钉钉等应用。
通过使用上述预置小程序的方案,预置小程序不仅可以最大程度地摆脱网络环境对 mPaaS 小程序页面的影响,还能深度体验用户体验、实现动态更新。
mPaaS 小程序(Alpha)限时免费申领中,全新内核完全对齐支付宝标准 API,为您提供更精简的安卓端 SDK。
 一加7T来了 刘作虎:全系标配90Hz 带领行业
一加7T来了 刘作虎:全系标配90Hz 带领行业 转眼到了2021年,魅族17作为骁龙865的代表
转眼到了2021年,魅族17作为骁龙865的代表